Bagi yang ingin meng-onlinekan aplikasi ini, kami telah menyediakan hosting aplikasi yang telah dikonfigurasi sedemikian rupa sehingga dapat menjalankan aplikasi dengan baik.
Di hosting yang kami sediakan, aplikasi akan kami installkan dan langsung siap digunakan, Anda tidak perlu lagi melakukan berbagai konfigurasi yang terkadang kompleks, karena tiap tiap hosting memiliki konfigurasi yang berbeda beda, selain itu, dengan menggunakan hosting ditempat kami, penanganan error juga dapat dilakukan lebih cepat karena kami dapat langsung mengakses server dan source code aplikasi.
Informasi lebih lanjut bisa menghubungi kami melalui email / whatsapp.
Aplikasi gallery foto dengan PHP dan MySQL akan membantu mempermudah Anda mengelola koleksi foto. Dengan aplikasi ini, Anda tidak perlu susah susah lagi membuat aplikasi dari awal, yang tentu saja memakan banyak waktu, tenaga, dan pikiran. Kami telah menyediakan yang terbaik bagi Anda, Anda tinggal menyasuaikan sesuai dengan kebutuhan Anda.
Seperti aplikasi kami lainnya, aplikasi photo gallery ini juga dilengkapi dengan fitur fitur yang canggih. Fitur fitur yang ada akan mempermudah Anda mengelola koleksi foto terbaik Anda dan menampilkannya dengan mode yang menarik, atraktif, dan terlihat canggih.
Lingkungan Pengembangan Aplikasi Photo Gallery
Aplikasi Gallery Foto ini kami kembangkan menggunakan software yang sudah established, yang sudah terbukti dengan baik untuk mengembangkan aplikasi, diantaranya:
- Menggunakan PHP Versi 8, dapat berjalan baik pada PHP versi 7 dan versi sebelumnya, minimal versi 5.6
- Menggunakan MariaDB versi 10.4 (ada di bundle XAMPP 7.4) atau bisa juga menggunakan MySQL
- Menggunakan Javascript framework jQuery
- Menggunakan framework CSS Bootstrap terbaru yaitu Bootstrap 5 dan Font Awesome terbaru yaitu Font Awesome 5
Fitur Aplikasi Photo Gallery
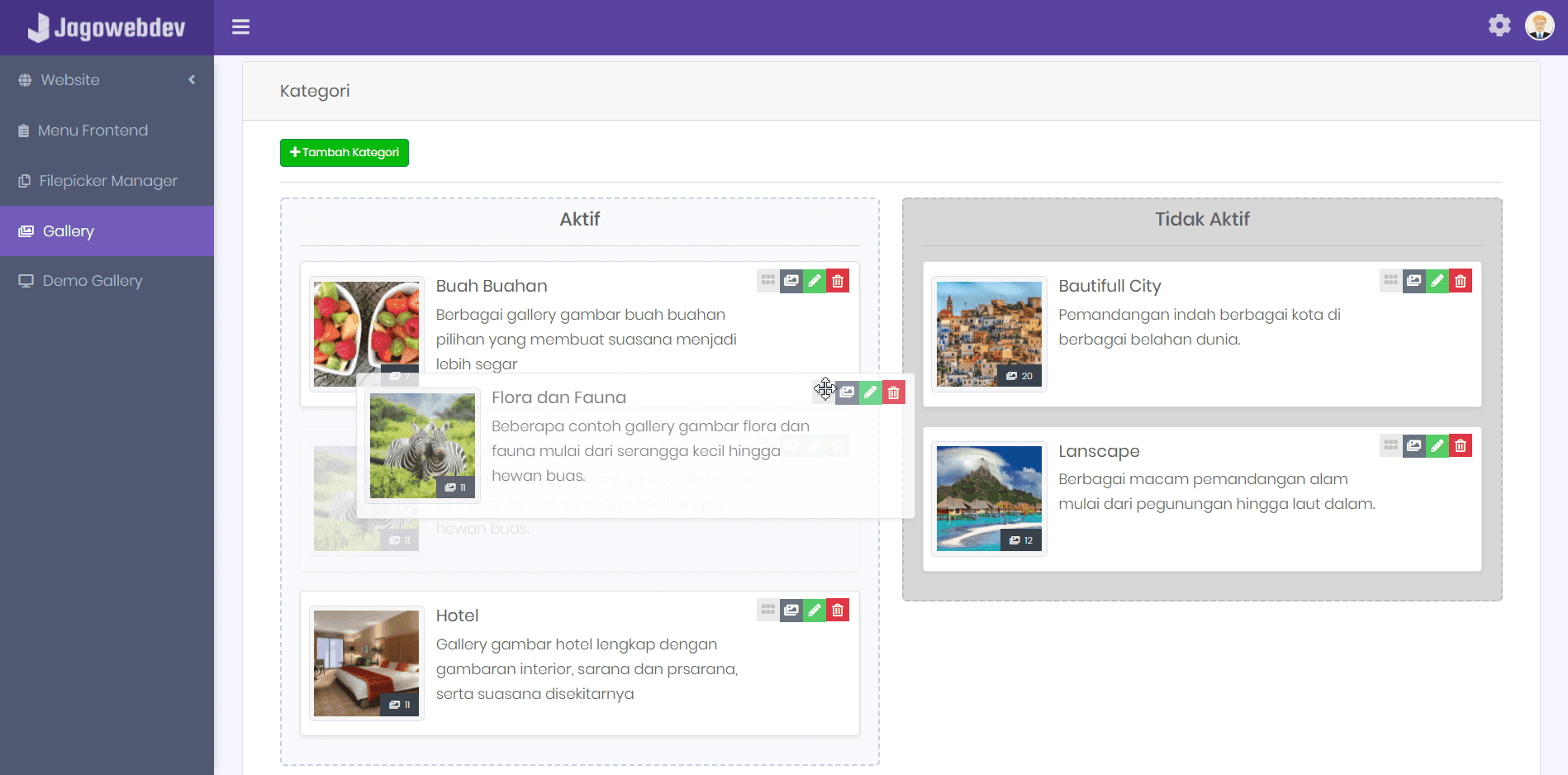
1. Drag and Drop Kategori Gallery
Aplikasi ini sudah mendukung penuh fitur drag and drop user interface. Anda dapat dengan mudah mengatur urutan kategori gallery, mengaktifkan maupun menonaktifkannya hanya dengan drag and drop pada kategori gallery yang diinginkan.

Selain itu, Anda juga dapat dengan mudah meng edit maupun menghapus kategori dengan mengklik icon pencil atau icon keranjang sampah.
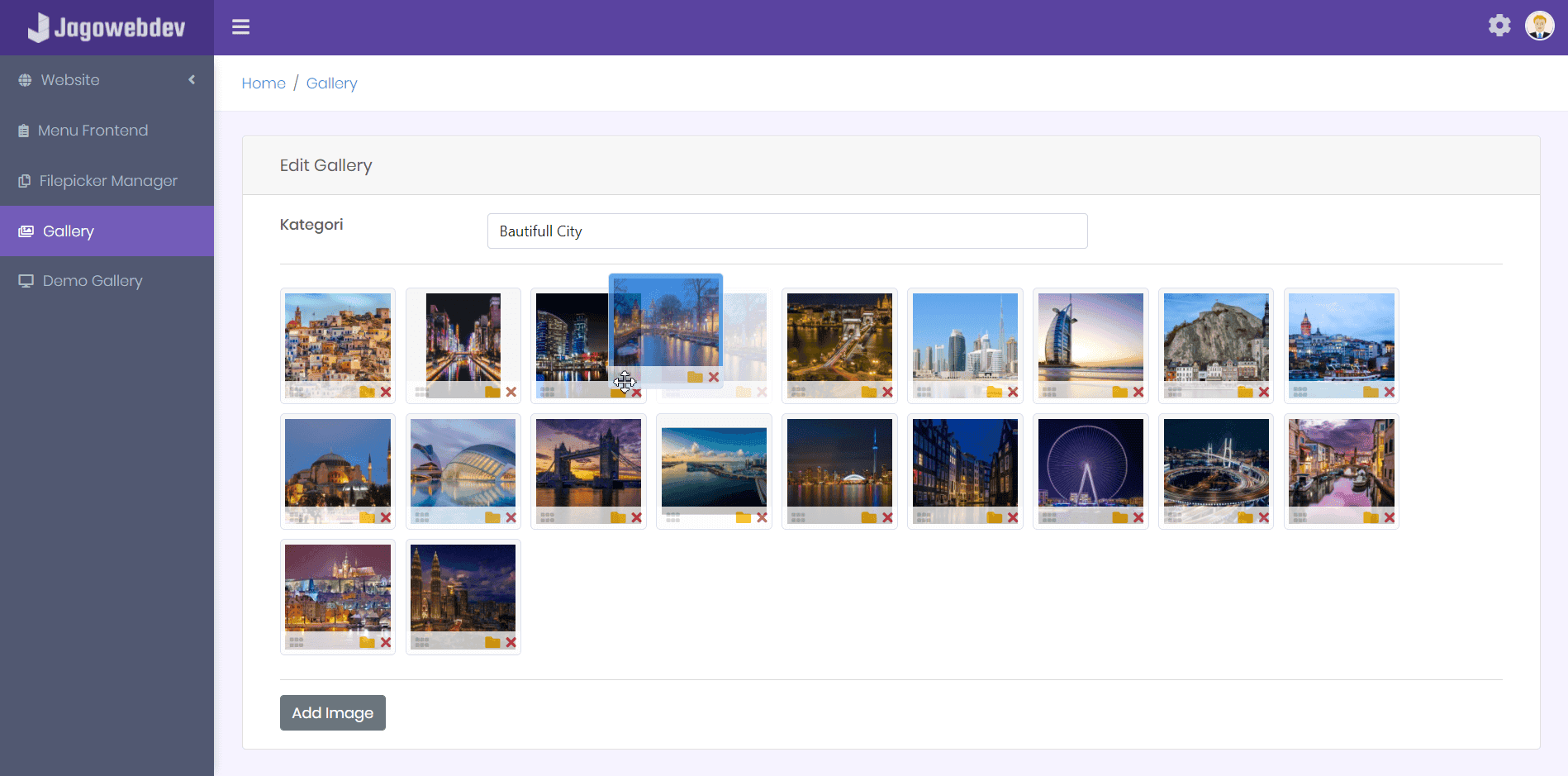
2. Drag and Drop Photo
Selain kategori, pengaturan urutan foto juga dapat dilakukan dengan drag and drop. Fitur drag and drop ini dikembangkan menggunakan Ajax sehingga ketika urutan berubah, otomatis data pada database ikut berubah, tanpa perlu merefresh halaman maupun muncul notifikasi yang mengganggu.

Selain mengubah urutan foto, Anda juga dapat mengubah kategori foto maupun menghapus foto yang ada, semuanya juga menggunakan Ajax
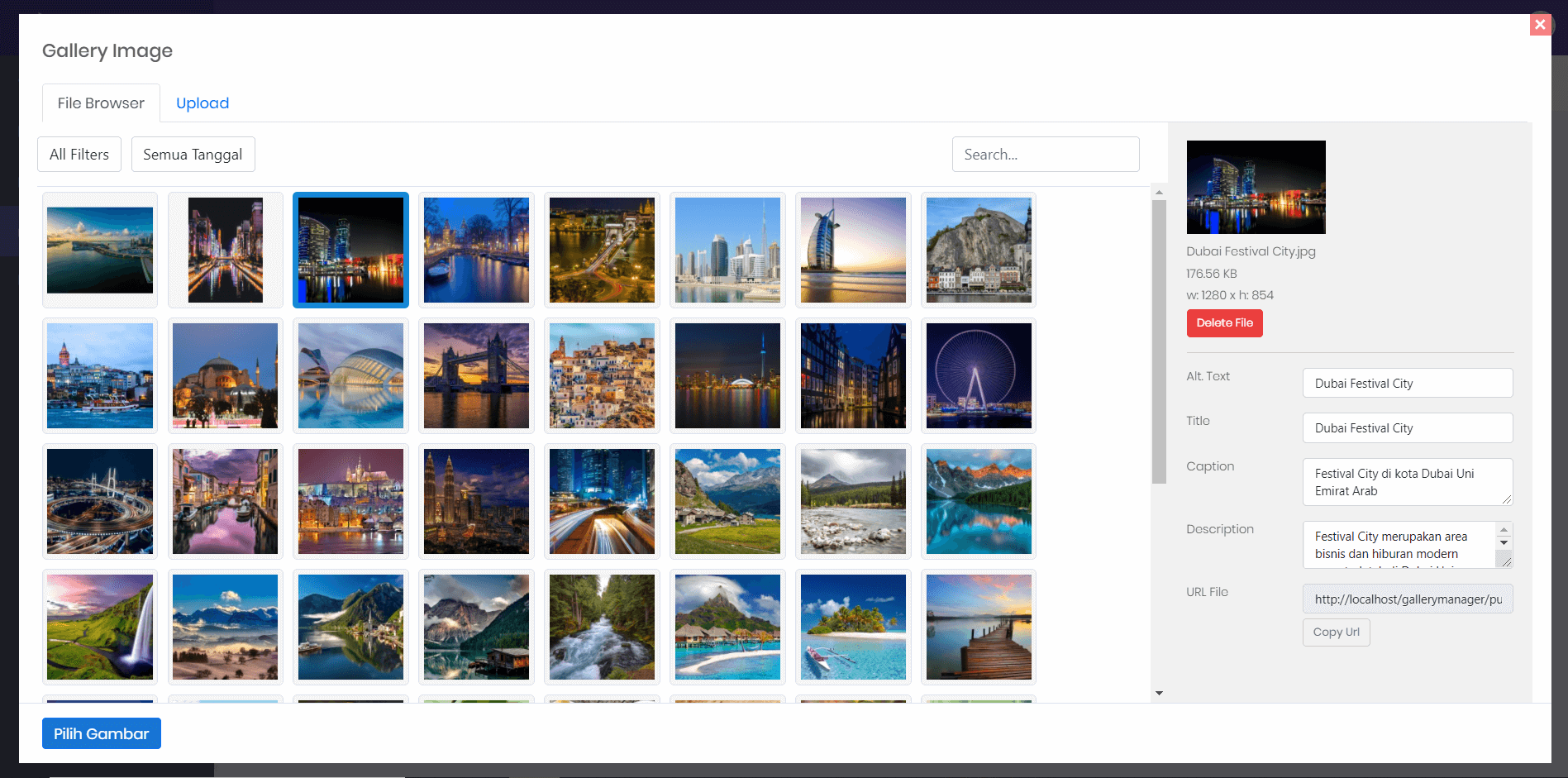
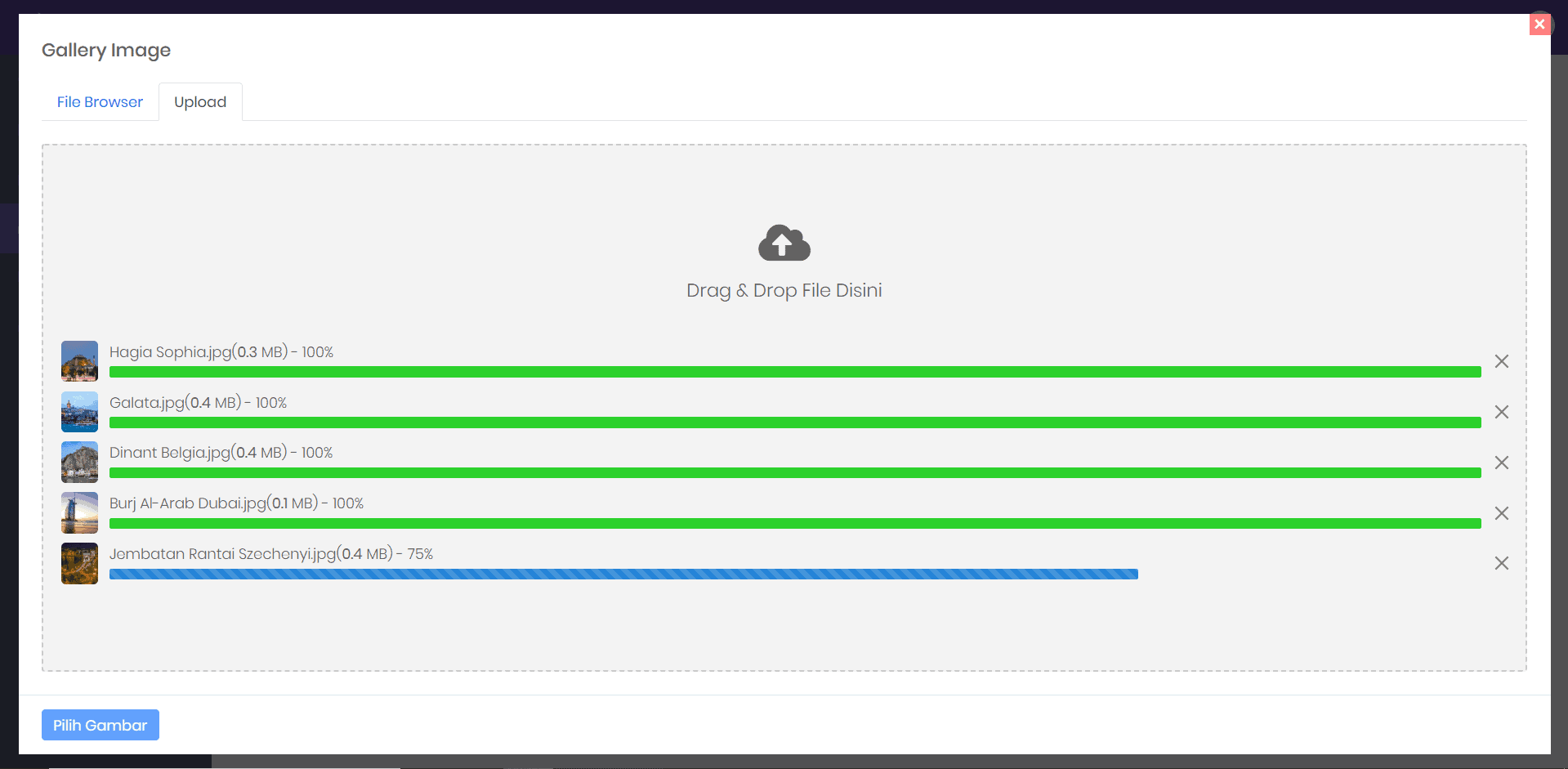
3. Builtin Plugin Filepicker
Untuk mempermudah Anda memilih gambar yang ingin disertakan kedalam gallery, kami telah menyediakan plugin filepicker, plugin yang khusus kami kembangkan untuk member jagowebdev, dengan plugin ini Anda dapat memilih file dengan udah, selain itu pada plugin ini Anda dapat mengatur judul file, caption, maupun deskripsi foto.

Selain sebagai image chooser, plugin ini juga telah dilengkapi dengan fitur file uploader yang dapat digunakan untuk mengupload satu atau banyak file sekaligus. File uploader ini telah mendukung penuh fitur drag and drop file uploader.

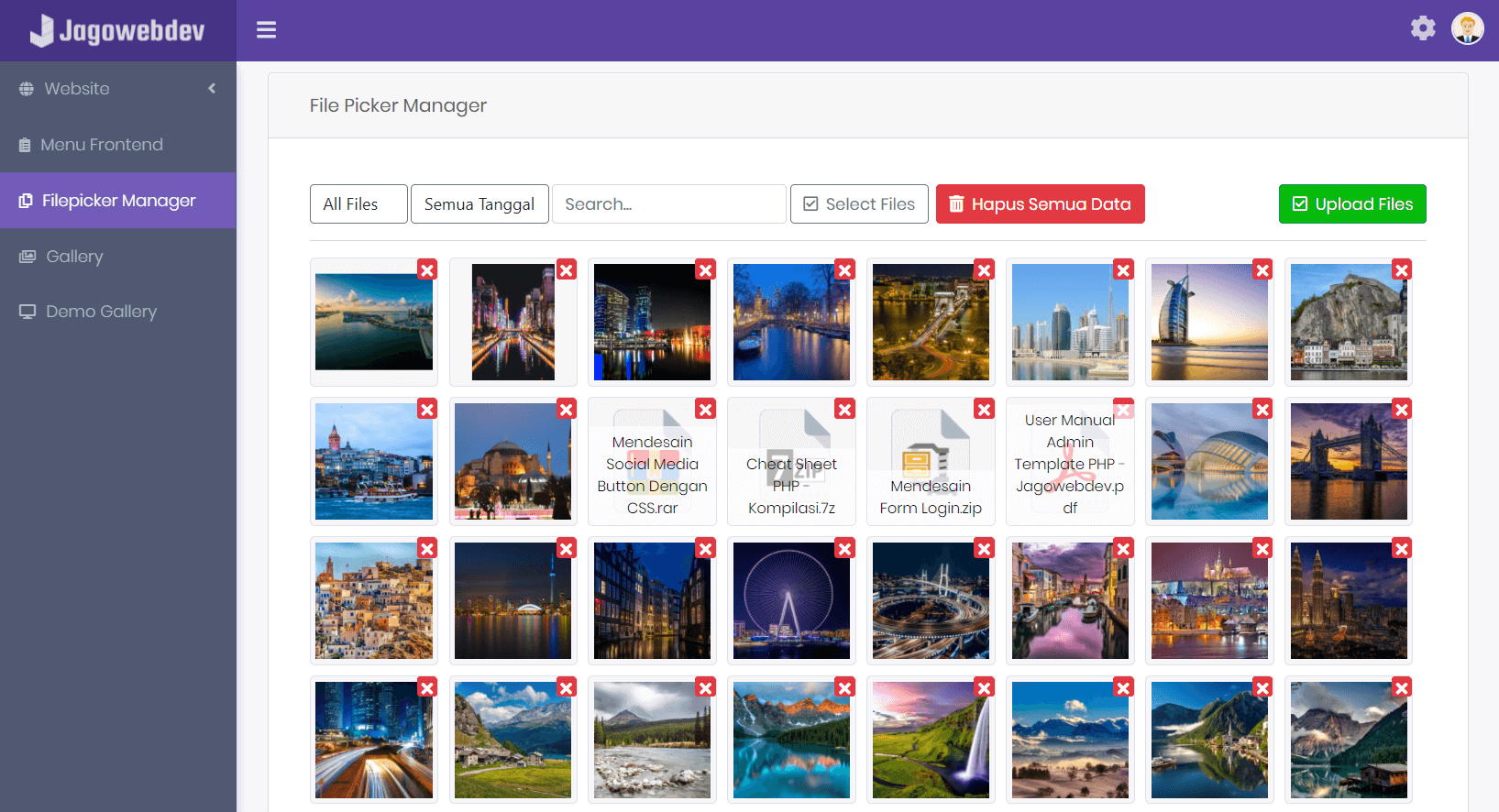
4. Builtin File Manager
Agar mempermudah Anda mengelola file yang telah Anda upload, kami telah menyertakan module File Manager. Pada module ini, Anda dapat dengan mudah mengelola file yang telah Anda upload, seperti menghapus dan mengedit file. Semuanya menggunakan Ajax, sehingga pengelolaan file dapat dilakukan dengan lebih nyaman. Disamping itu, module file manager ini juga telah dilengkapi dengan drag and drop file uploader.

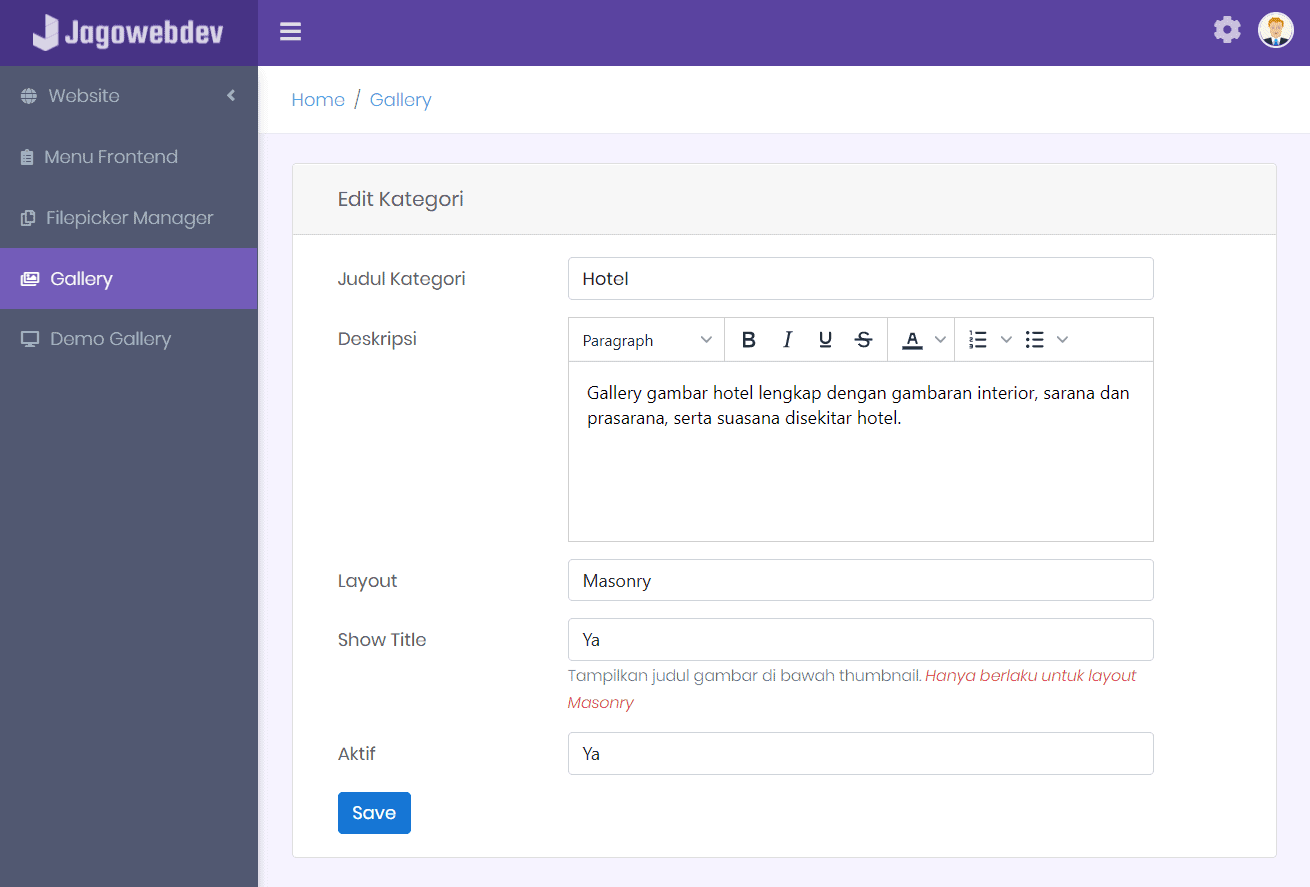
5. Layout Gallery Yang Fleksibel
Aplikasi ini menyediakan dua layout gallery yaitu masonry dan grid. Pada layout masonry Anda dapat mengatur apakah judul foto akan ditampilkan pada thumbnail atau tidak. Pengaturan layout gallery ini ada di halaman pengaturan gallery, adapun contoh tampilannya adalah sebagai berikut:

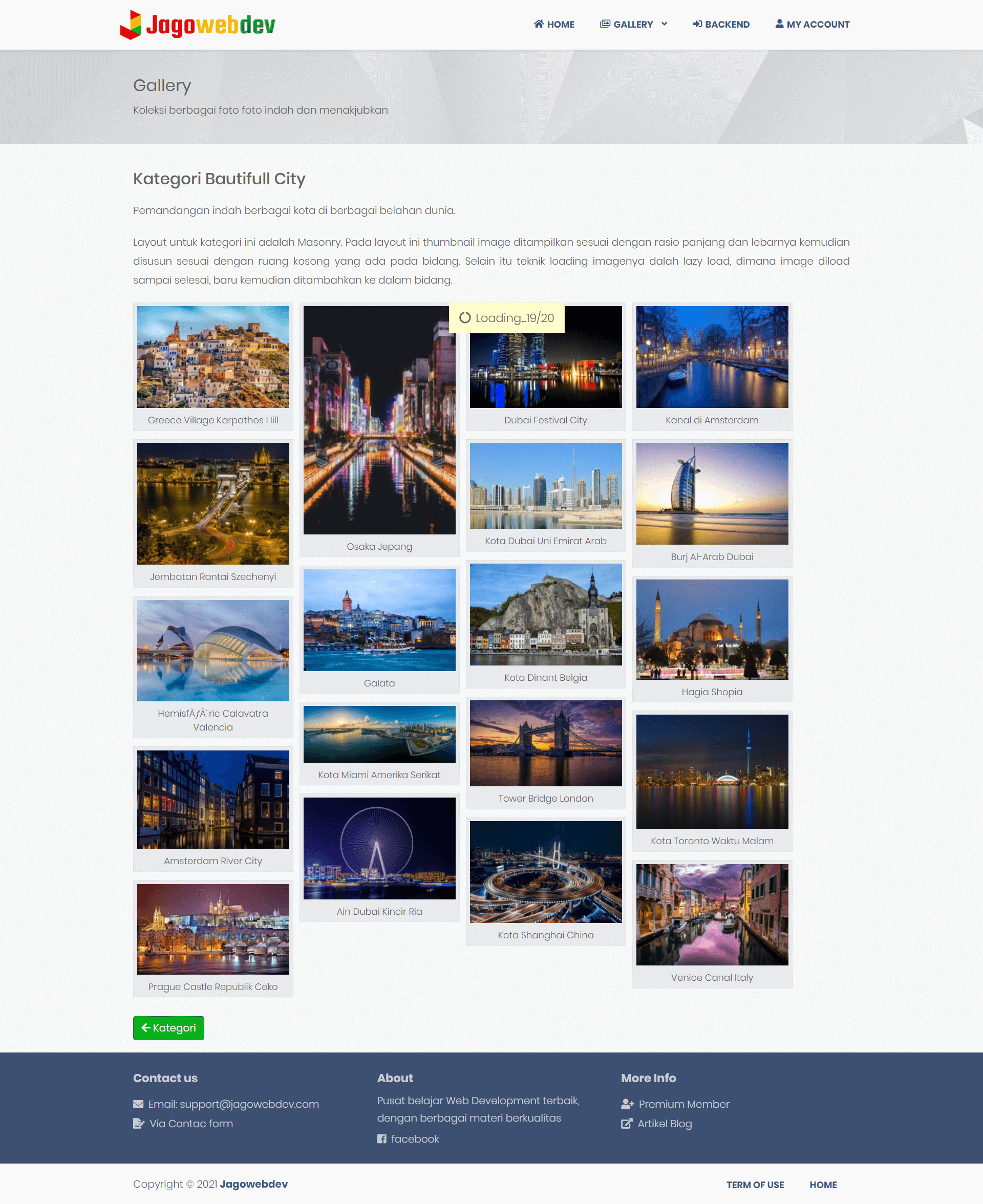
6. Builtin Gallery dengan Layout Masonry
Aplikasi Photo Gallery ini telah menyertakan halaman gallery dimana foto ditampilkan dengan layout masonry. Pada layout masonry, foto ditampilkan berdasarkan rasio panjang dan lebarnya untuk kemudian disusun pada area yang telah ditentukan.
Pada layout masonry ini kami menggunakan teknik lazy load untuk menampilkan foto. Pada teknik ini foto satu persatu di load hingga selesai baru kemudian ditambahkan ke area yang telah ditentukan. Berikut ini contoh tampilannya:

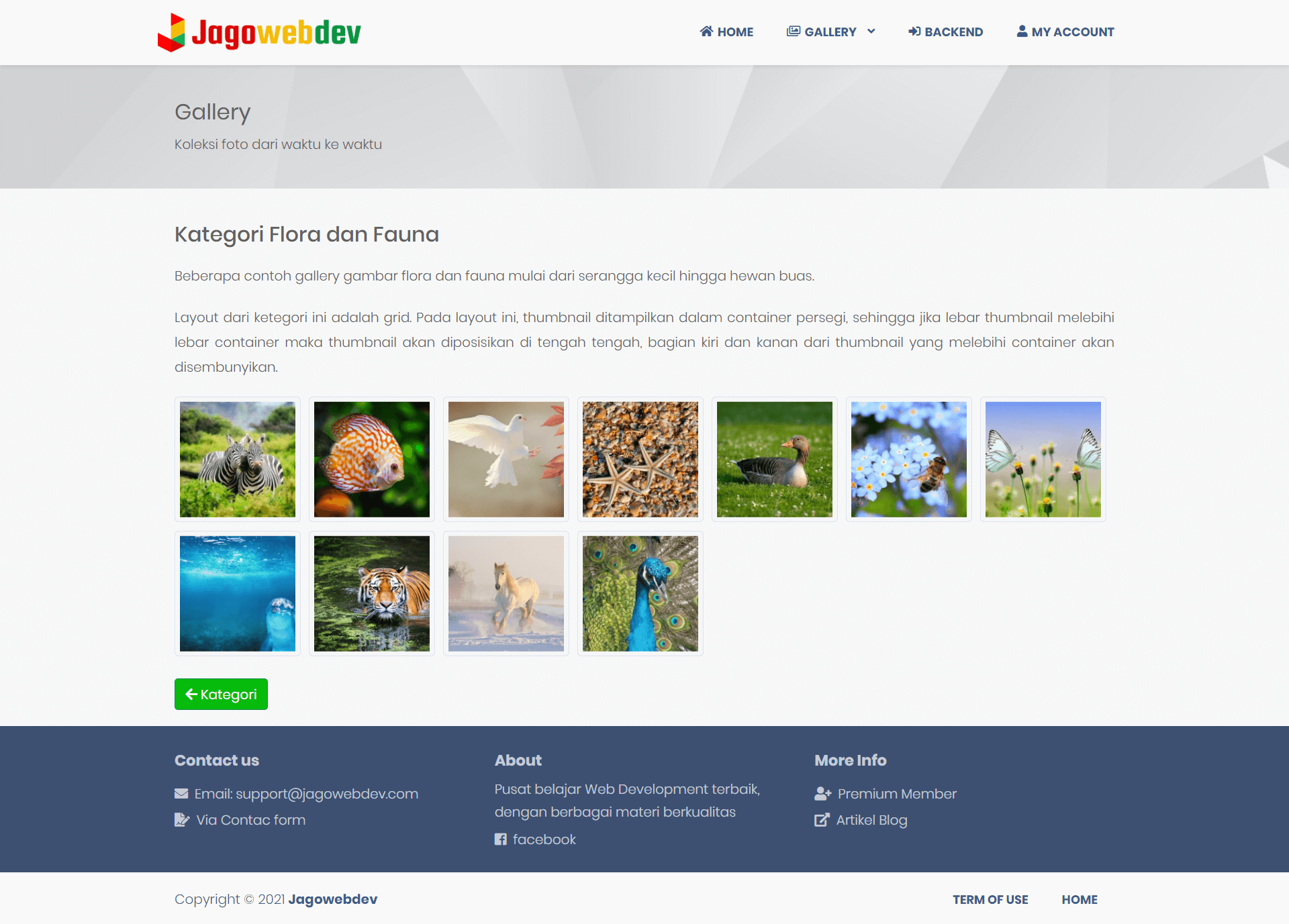
7. Builtin Gallery Foto Dengan Layout Grid
Selain masonry, kami juga telah menyediakan contoh gallery dengan layout grid. Pada layout ini, foto ditampilkan didalam container persegi dengan panjang dan lebar tertentu, jika panjang foto melebihi container, maka sisi kanan dan kiri foto akan disembunyikan. Berikut contoh tampilannya:

Berbeda dengan layout masonry, pada layout grid ini judul foto tidak ditampilkan, apapun konfigurasi yang dipilih pada halaman pengaturan gallery.
8. Builtin Photo Viewer Yang Canggih dan Modern
Satu hal yang wajib ada pada setiap aplikasi gallery adalah fitur untuk menampilkan foto secara full. Pada aplikasi ini kami telah menyertakan fitur tersebut lengkap dengan berbagai fitur menarik, seperti kemampuan untuk membuat slideshow, zoom in dan zoom out foto, dll.
Selain itu fitur preview foto yang kami sertakan ini juga telah mendukung pengoperasian secara touch sehingga dapat dibuka dan dioperasikan pada perangkat mobile dengan baik.
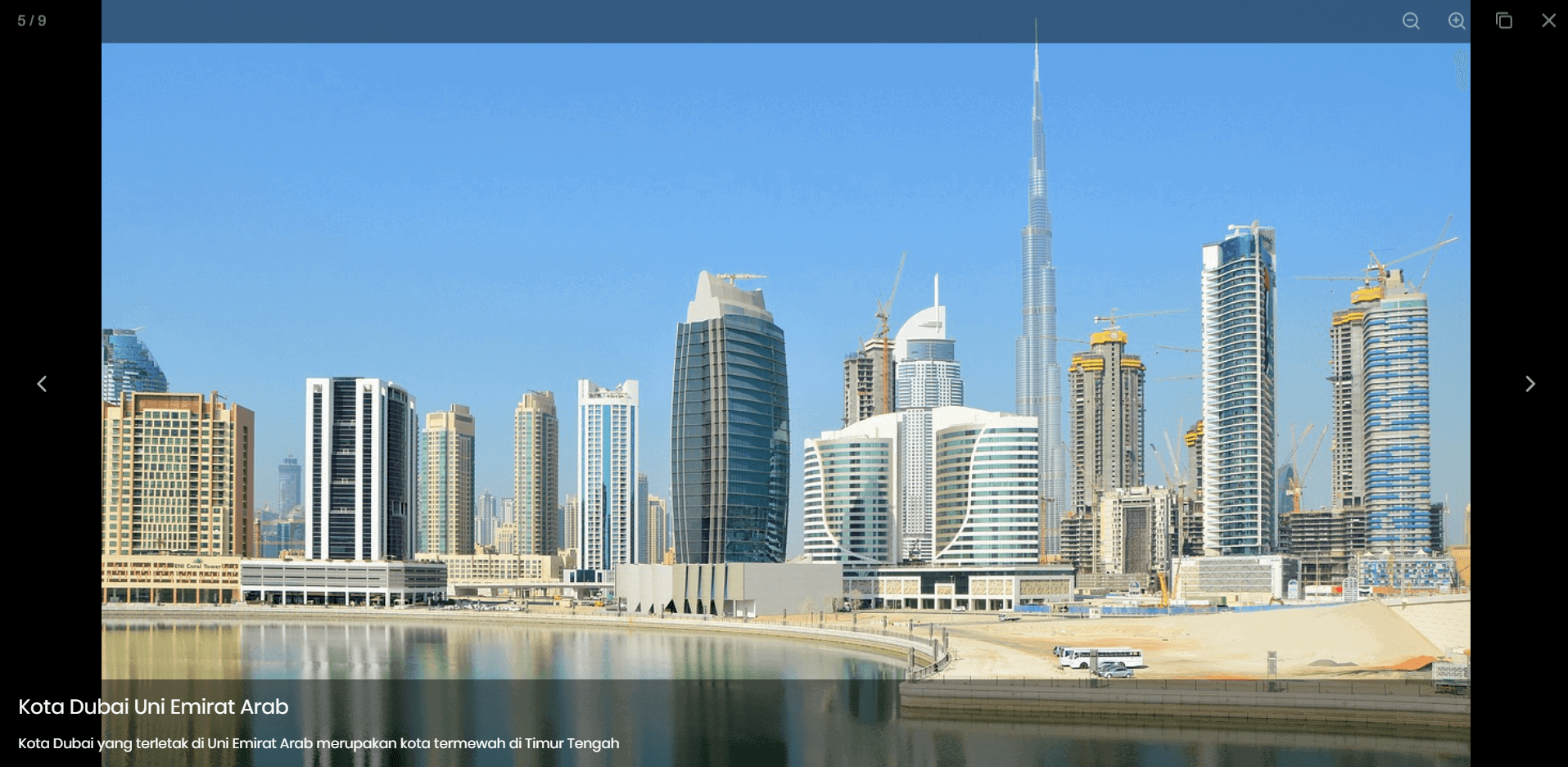
Berikut contoh tampilan photo viewer untuk versi desktop:

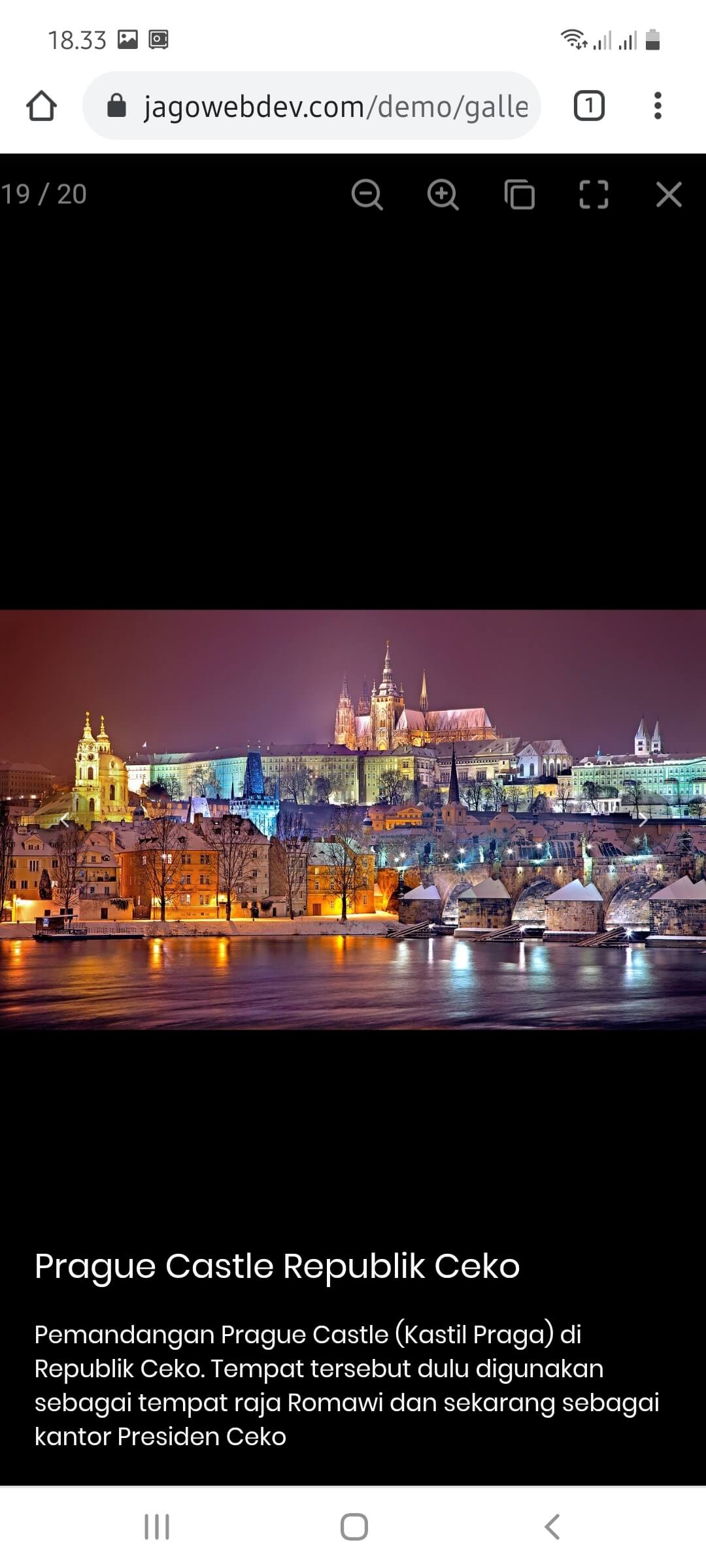
Sedangkan untuk versi mobile, tampilannya adalah sebagai berikut

9. Menu Manager
Agar Anda mudah mengembangkan aplikasi ini, kami telah menyertakan aplikasi menu manager, yang sebelumnya telah kami kembangkan. Dengan aplikasi ini, Anda dapat dengan mudah mengelola menu yang ada, hal ini tentunya akan mempermudah Anda dalam pengembangan aplikasi ini, karena pengautan menu sudah by sistem.
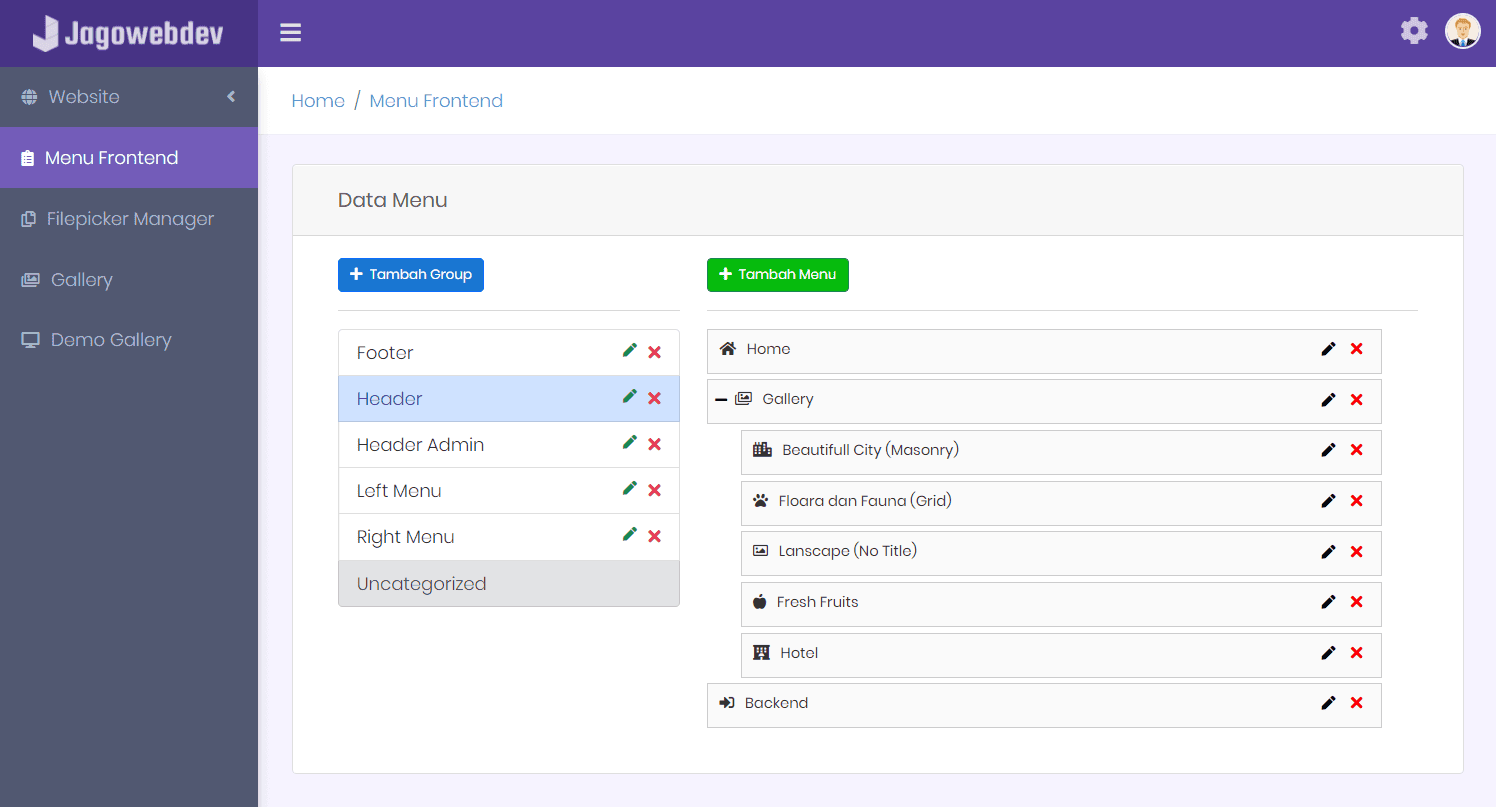
Berikut contoh tampilan aplikasi Menu Manager:

10. Responsive Design
Pada era sekarang ini, responsive design is a MUST, artinya setiap aplikasi saat ini harus memiliki tampilan yang bagus di semua perangkat, baik PC, tablet, maupun smartphone. Demikian juga dengan aplikasi ini, seluruh halaman pada aplikasi ini, baik frontend maupun backend telah mendukung responsive design, sehingga tidak masalah di akses di perangkat apapun.
11. Menggunakan Backend Admin Template Jagowebdev
Backend aplikasi ini telah menggunakan Admin Template Jagowebdev yang telah kami kembangkan sebelumnya. Dengan template yang solid, Anda akan lebih mudah dan lebih tenang dalam mengembangkan aplikasi photo gallery ini sesuai dengan kebutuhan Anda.
12. Dikembangkan Dengan Paradigma Pemrograman Yang Solid
Kami memiliki pengetahuan, pengalaman, dan kemampuan yang bagus dibidang pemrograman, dengan demikian program program yang kami kembangkan memiliki code base yang bagus, baik dari sisi pemrograman maupun dari sisi database. Demikian juga dengan aplikasi gallery foto ini. Aplikasi ini kami kembangkan dengan teliti dan cermat, sehingga dapat dipastikan memiliki kualitas yang bagus.
13. Lifetime Update
Selama ada update aplikasi, maka Anda dapat memperolehnya secara gratis, selamanya.